序
居然有不需要数据库还有后台发布页面的博客程序,早该用上了唉。
感谢 Mila 的帮忙,让程序顺利运行,感觉需要把这个过程记录下来。
(算是第一篇技术文章么?
准备
提前准备一个域名,提前将域名的解析地址修改到CloudFlare(因为生效延迟会比较长)。
在CloudFlare中,将域名绑定到 VPS 的 IP 上(这个可以之后再做)。
还需要准备一个 VPS,服务运行在 Docker 里,所以什么系统都没关系。
不过以root身份登录很重要,因为在这里碰壁了挺久,此处感谢小超人帮忙解决 Debian 不能默认 root 登录的问题。
我们开始!
1.安装 Docker↓
先用小超人之前说的命令安装 Docker,粘贴回车即可↓
curl -fsSL get.docker.com | bash
2.安装 Docker Compose↓
sudo curl -L "https://github.com/docker/compose/releases/download/v2.11.2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
这是Docker Compose 2.11.2 版本,因为版本在更新,安装的时候要把数字改成当前的最新版。
最新版的地址在这儿:Github:Docker Compose ,只需修改数字为Latest标签前面的数字即可。
下载成功后,将执行权限赋予给刚下载的文件↓
sudo chmod +x /usr/local/bin/docker-compose
创建一个软链接↓
sudo ln -s /usr/local/bin/docker-compose /usr/bin/docker-compose
测试一下有没有安装成功↓
docker-compose version
如果成功了,会显示像这样的版本号↓
cker-compose version 2.11.2, build xxxxxxx
这样Docker Compose就安装好了。
安装 Halo
官方文档说得十分详细:Halo:官方文档
我用的是 Docker 安装:
1.先创建一个 Halo 的工作目录并导航到这个目录里↓
mkdir ~/.halo && cd ~/.halo
2.下载配置文件到所在的目录↓
wget https://dl.halo.run/config/application-template.yaml -O ./application.yaml
3.(可选)修改这个配置文件,比如修改端口、数据库账户之类的配置,可以不改↓
vim application.yaml
4.拉取镜像↓
docker pull halohub/halo
5.创建容器↓
docker run -it -d --name halo -p 8090:8090 -v ~/.halo:/root/.halo --restart=unless-stopped halohub/halo
6.等几十秒,看看能不能访问↓
浏览器输入 IP:端口号,默认端口号是 8090。
接着正常的初始化安装即可。
3.安装Nginx Proxy Manager
先在任意位置创建一个文件夹,比如说叫↓
npm 然后cd导航到这个文件夹里面。
创建一个叫docker-compose.yml的文件,根据 Mila 的文件,内容是这么写的↓
version: "3"
services:
app:
image: 'jc21/nginx-proxy-manager:latest'
restart: unless-stopped
ports:
# These ports are in format <host-port>:<container-port>
- '80:80' # Public HTTP Port
- '443:443' # Public HTTPS Port
- '81:81' # Admin Web Port
# Add any other Stream port you want to expose
# - '21:21' # FTP
environment:
DB_MYSQL_HOST: "db"
DB_MYSQL_PORT: 3306
DB_MYSQL_USER: "npm"
DB_MYSQL_PASSWORD: "npm"
DB_MYSQL_NAME: "npm"
# Uncomment this if IPv6 is not enabled on your host
# DISABLE_IPV6: 'true'
volumes:
- ./data:/data
- ./letsencrypt:/etc/letsencrypt
depends_on:
- db
db:
image: 'jc21/mariadb-aria:latest'
restart: unless-stopped
environment:
MYSQL_ROOT_PASSWORD: 'npm'
MYSQL_DATABASE: 'npm'
MYSQL_USER: 'npm'
MYSQL_PASSWORD: 'npm'
volumes:
- ./data/mysql:/var/lib/mysql
保存之后执行这个文件↓:
docker-compose up -d
让进度条再跑一会儿,就可以用 IP:81访问了。
默认的用户名和密码是:
[email protected]
changeme
登录之后会提示修改,修改成一个靠谱的邮箱,毕竟之后要用这个邮箱签证书的。
这样Nginx Proxy Manager就安装好了。
4.绑定域名和 NPM的用法
1.登录域名商的后台,将域名的解析修改到CloudFlare。
嗯,登录,然后修改就行,修改好了可能需要等一段时间。
2.在CloudFlare中,将域名绑定到 IP 上。
嗯,登录,然后添加 A 数值就行,分子域名添加,每个子域名添加一次,全都指向 VPS 的 IP。
3.登陆Nginx Proxy Manager后台开始设置↓
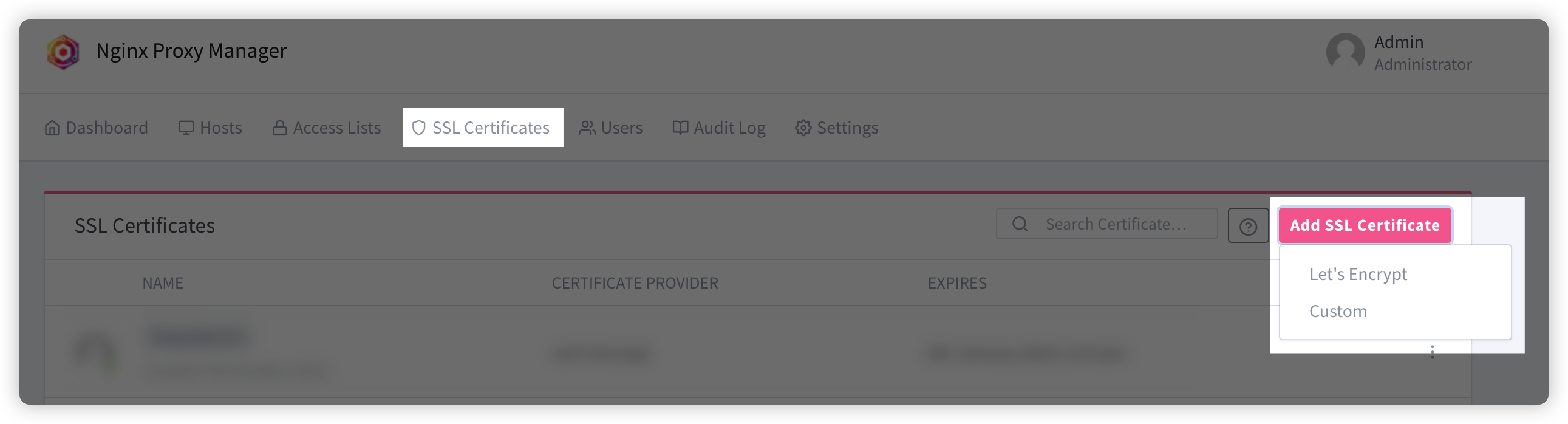
先签域名的证书,点主页上的SSL Certificates,然后这样点↓

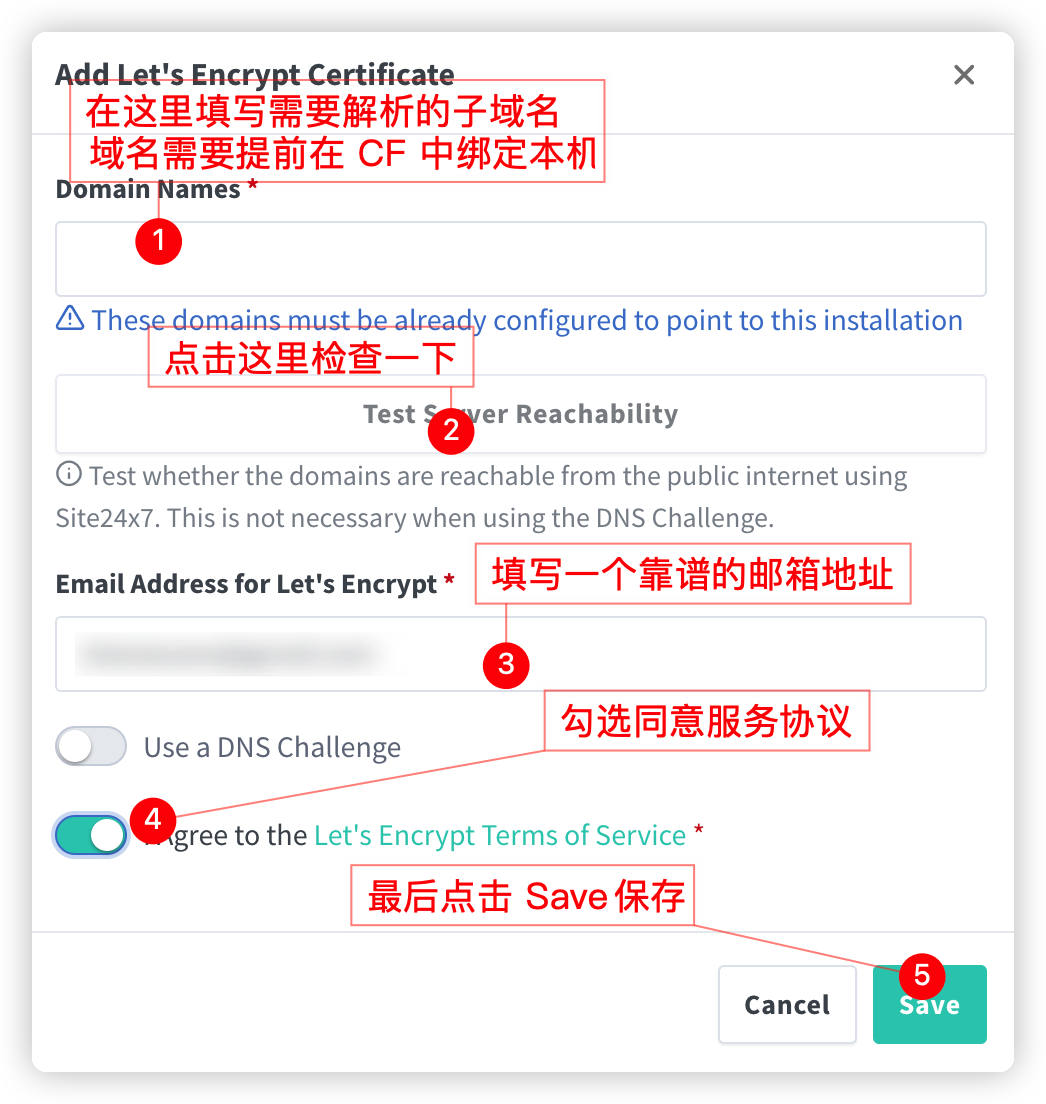
添加一张证书,按照图上的设置好↓

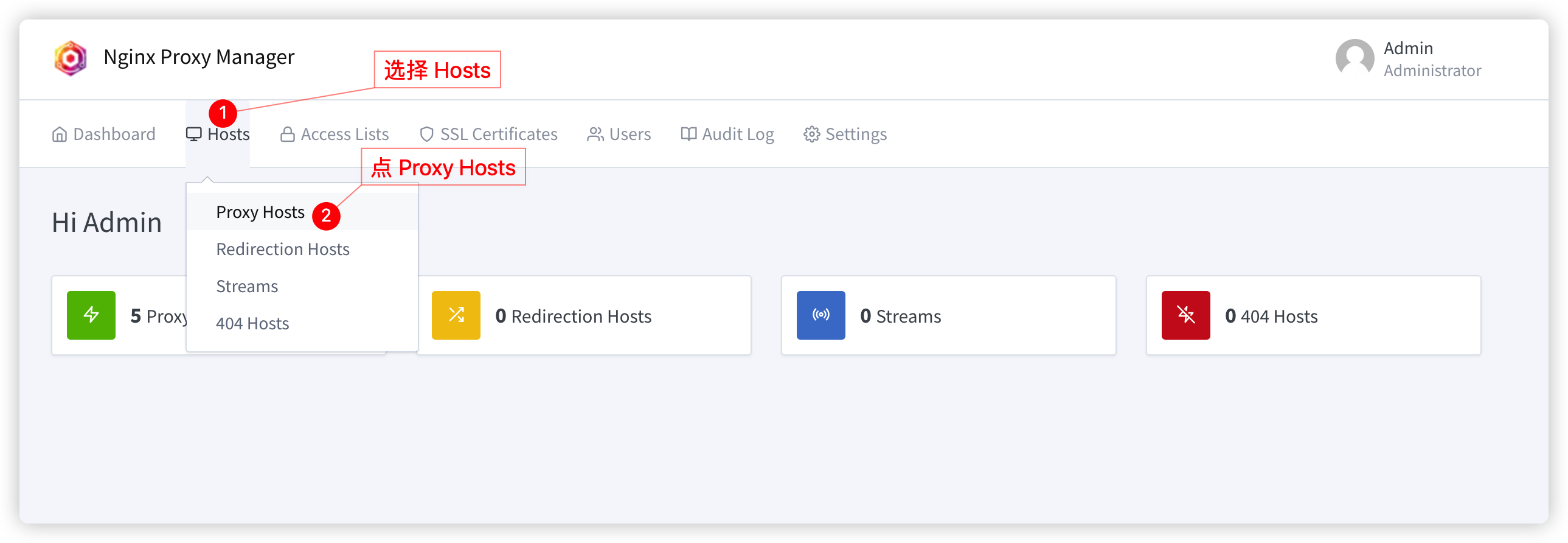
添加成功之后回到首页,点击 Hosts↓

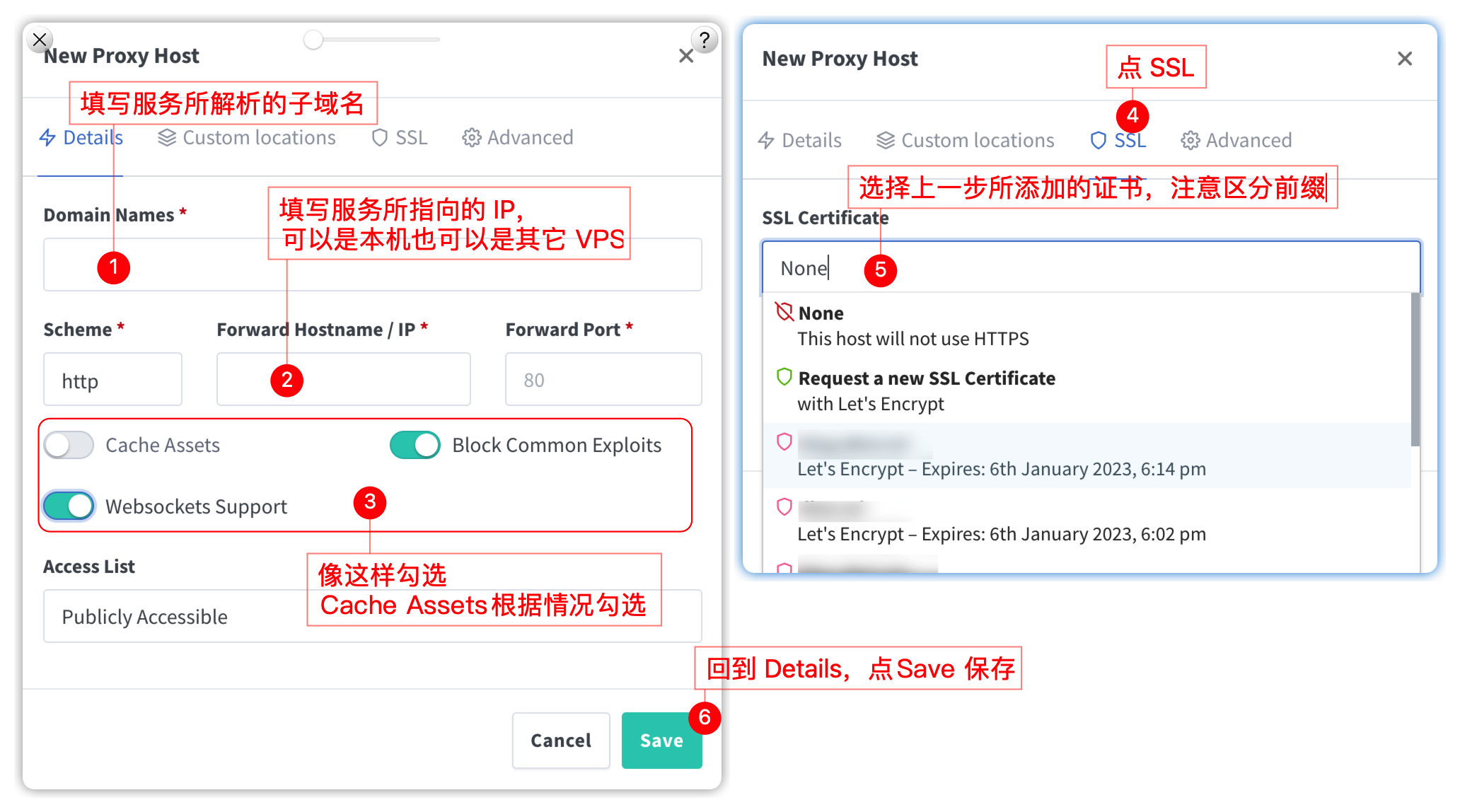
信息这样填↓

这样就可以愉快的访问了。
点击自己所设置的博客子域名,就能看到 Halo 的初始页:
Hello Halo
如果你看到了这一篇文章,那么证明你已经安装成功了,感谢使用 Halo 进行创作,希望能够使用愉快。
相关链接
- 官网:https://halo.run
- 文档:https://docs.halo.run
- 社区:https://bbs.halo.run
- 主题仓库:https://halo.run/themes.html
- 开源地址:https://github.com/halo-dev/halo
在使用过程中,有任何问题都可以通过以上链接找寻答案,或者联系我们。
这是一篇自动生成的文章,请删除这篇文章之后开始你的创作吧!
Alist
容我再装一个 Alist↓
docker run -d --restart=always -v /etc/alist:/opt/alist/data -v /home:/home -p 5244:5244 --name="alist" xhofe/alist:latest
新版本的 Alist 真好看= =
